18-Creamos un nuevo archivo llamado forms.py para el nuevo formulario en el proyecto
19-Agregamos el siguiente código en el archivo para la creación del formulario
from django import forms # importamos nuestros forms
from apps.crudjugadores.models import Jugador # importamos nuestro modelo jugador
# inicia la creacion de un Formulario:
class JugadorForm(forms.ModelForm):
class Meta:
model = Jugador # aplicamos al modelo jugador y acontinuacion los campos del formulario
fields = [
'id',
'nombres',
'apellidos',
'fecha_nacimiento',
'email',
'deporte',
]
labels = {
'id': 'Identificacion',
'nombres': 'Nombres',
'apellidos': 'Apellidos',
'fecha_nacimiento': 'Fecha de Nacimiento',
'email': 'Correo Electronico',
'deporte': 'Deporte',
}
# todos seran TextInput por que se ingresan datos, solo el deporte
# sera un select
widgets = {
'id': forms.TextInput(attrs={'class': 'form-control'}),
'nombres': forms.TextInput(attrs={'class': 'form-control'}),
'apellidos': forms.TextInput(attrs={'class': 'form-control'}),
'fecha_nacimiento': forms.TextInput(attrs={'class': 'form-control'}),
'email': forms.TextInput(attrs={'class': 'form-control'}),
'deporte': forms.Select(attrs={'class': 'form-control'}),
}
20-Posteriormente, vamos a empezar a crear una vista para el formulario que ya hemos declarado
21- Entramos a la pagina de bootwatch para bajar las plantillas del estilo para el formulario (un archivo css y js)
22-Después de esto, vamos a agregar dos carpetas dentro de static para los archivos css y js
Dentro de las carpetas que creamos en static, ingresamos los archivos descargados
Dentro de las carpetas que creamos en static, ingresamos los archivos descargados
23-Agregamos dos archivos html llamados base y jugadores_form dentro de dos carpetas que vamos a crear en templates
Archivo base
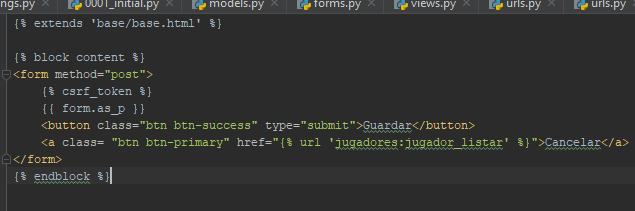
Archivo jugadores_form
24-Entrar al archivo URLs,dentro de la carpeta del proyecto "jugadores" y modificar el código de la siguiente forma
25-Dentro de la carpeta de la aplicación de 'crudjugadores',creamos un archivo de urls.py y añadimos el siguiente código
26-Ahora corremos nuestro servidor con la siguiente url: http://127.0.0.1:8000/jugadores/nuevo/















Comentarios
Publicar un comentario